When you think about web or mobile app development, you might picture a developer in a dark room staring at a computer screen full of code next to a pile of Mountain Dew cans. But for the apps people love to use the most, a lot of the work happens before the first line of code is even written.
Planning is an essential piece of the process for any successful web or mobile project. It’s how an idea in someone’s mind is turned into something people can actually use. It’s also a crucial check to make sure the visionary for the app and the developer are on the same page.
After the visionary and developer have a conversation about the requirements for the app, the next step is to figure out the app’s user experience. It’s important not to skip this part of the process. Even apps based on an amazing idea can flop if the experience using the tool isn’t great.
There are three kinds of tools to design a great user experience: sketches, mockups, and prototypes. Based on the size and complexity of your project, you’ll likely use a combination (or all!) of the three.
Sketches: Creating a quick first look
Sketches are a popular tool for user experience planning because they’re relatively easy to create. They’re also a way to make sure both the visionary and developer have the same general idea of how the app should be built.
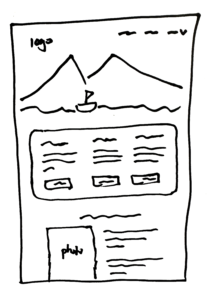
Sketches can be as simple as a few drawings on paper (yes, actual paper!). For a bit of extra clarity, there’s the wireframe: a preview that includes where the major elements of the app will go without including colors, fonts, or any big details. It’s a first look to see how elements will look on the screen.
Mockups: Giving an app a personality
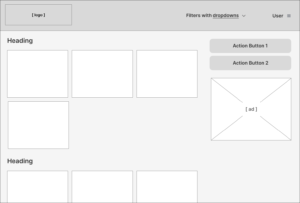
Once the visionary signs off on sketches, it’s time to breathe some life into the app with mockups. You’ll generally have a mockup for each major screen in the app, and each one will include colors, images, and more. Layout-wise, mockups are like a proof if you send something to a printer. Mockups often include placeholder text and images, since content often changes.
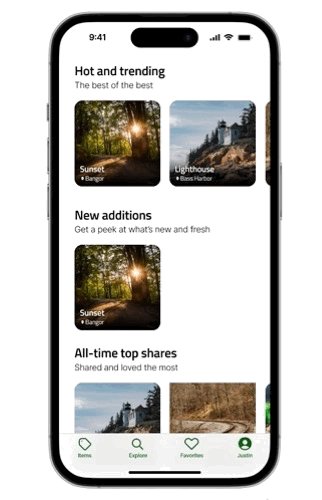
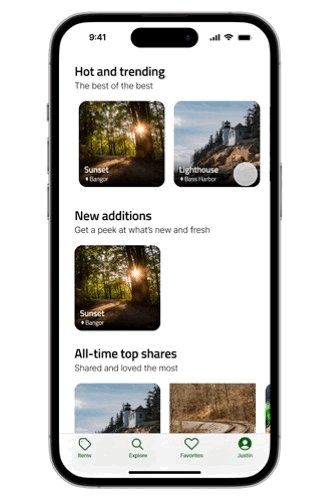
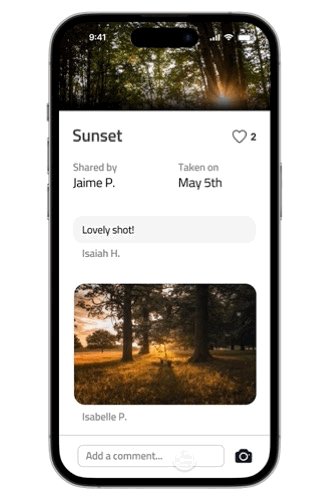
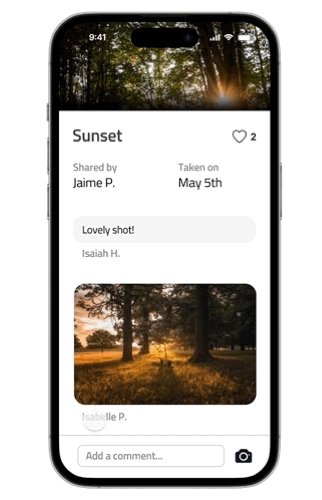
Prototypes: Previewing the full experience

Sometimes the app development process goes straight from mockups to code. But for more complex apps, prototypes can be a valuable tool. It’s a final check to be extra sure of how the app will look and work.
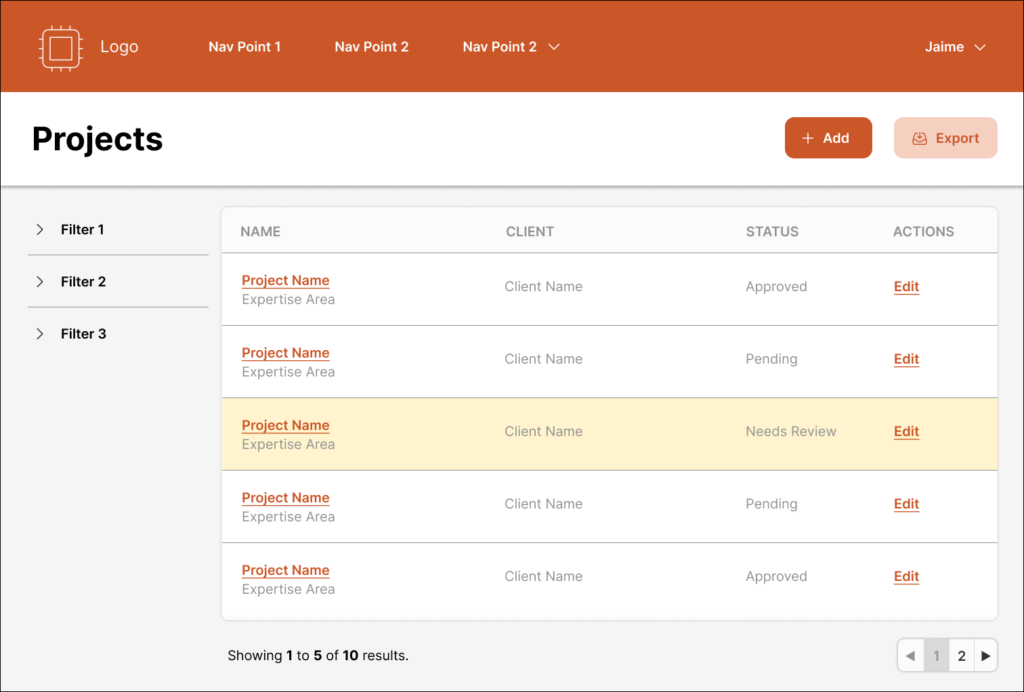
Prototypes are an interactive view of how the app will look. You’ll often be able to tap on elements, see navigation, or even get a sense of how entering data would work. Think of it as a specialized PowerPoint presentation that you can control.
Prototypes are especially great because they leave very little up to interpretation. They can be the best bet to ensure there aren’t costly hiccups during the coding phase of your project.
Dedicating time to the user experience of your app is an excellent strategy for success. It can both streamline the process for you and create an app that people absolutely love to use.
Photo by UX Indonesia on Unsplash. Prototype uses elements from Joey Banks’s iOS UI Kit (CC BY 4.0) and Khatchadour’s iOS 16 camera interface (CC BY 4.0).